How To Make Your Kajabi Website Look Professional And Attractive
Mar 15, 2025
If your Kajabi website looks basic, unpolished, or just not as high-end as you’d like, you’re not alone. Many coaches, course creators, and entrepreneurs struggle to make their Kajabi site look professional—but the good news is that you don’t need to be a designer to fix it.
In this guide, I’ll walk you through simple yet powerful tweaks to transform your Kajabi site into a sleek, high-converting website that builds trust and attracts premium clients.
Why a professional looking website matters if you are a coach or course creator:
Your website is your digital storefront and a reflection of your personal brand. If it looks outdated, cluttered, or generic, visitors may assume:
- You’re not an authority in your industry
- Your offers aren’t premium or high-value
- It’s not worth investing in your services
A modern, well-designed Kajabi site builds credibility, increases engagement, and helps you convert visitors into paying clients.
7 Ways to Make Your Kajabi Website Look Professional:
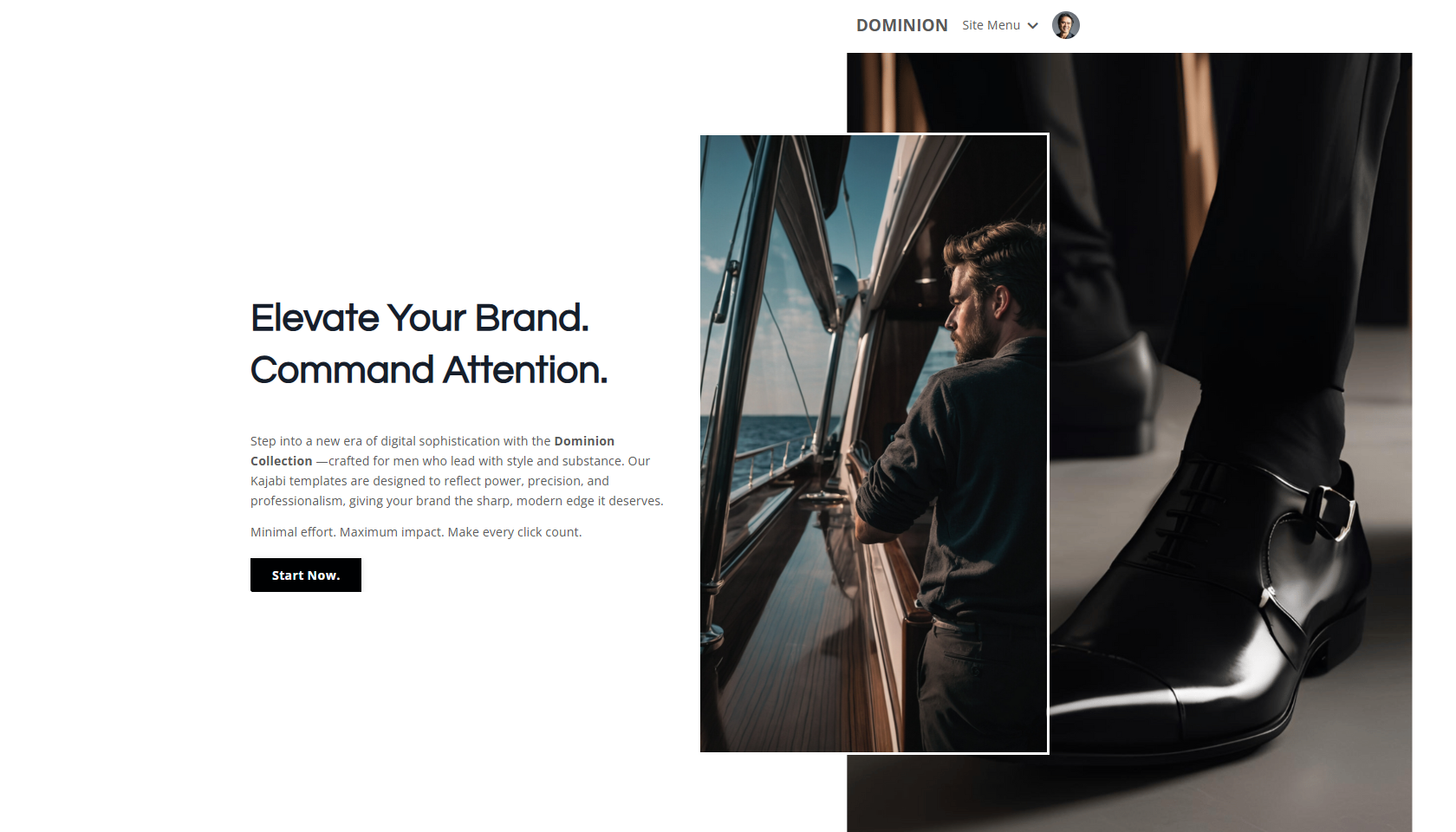
1: Use a High-Quality Kajabi Template (Ditch the Default Look)
The Problem: The default Kajabi themes can feel generic and outdated.
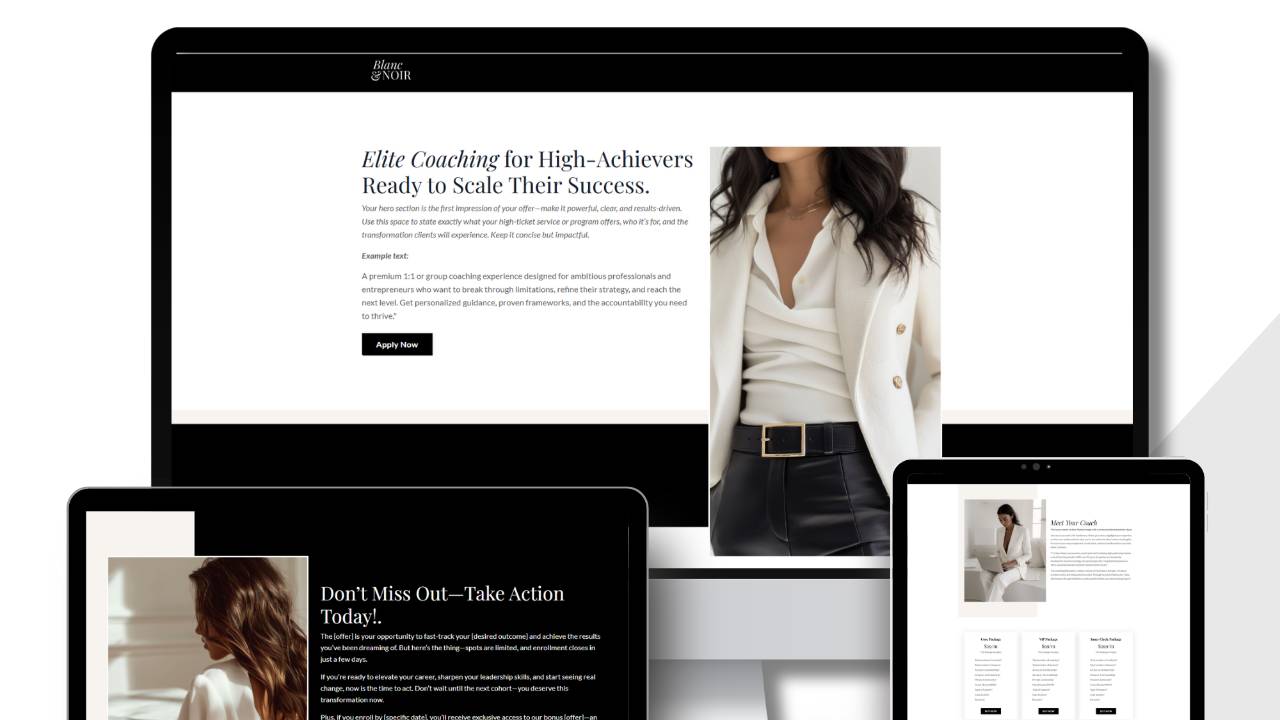
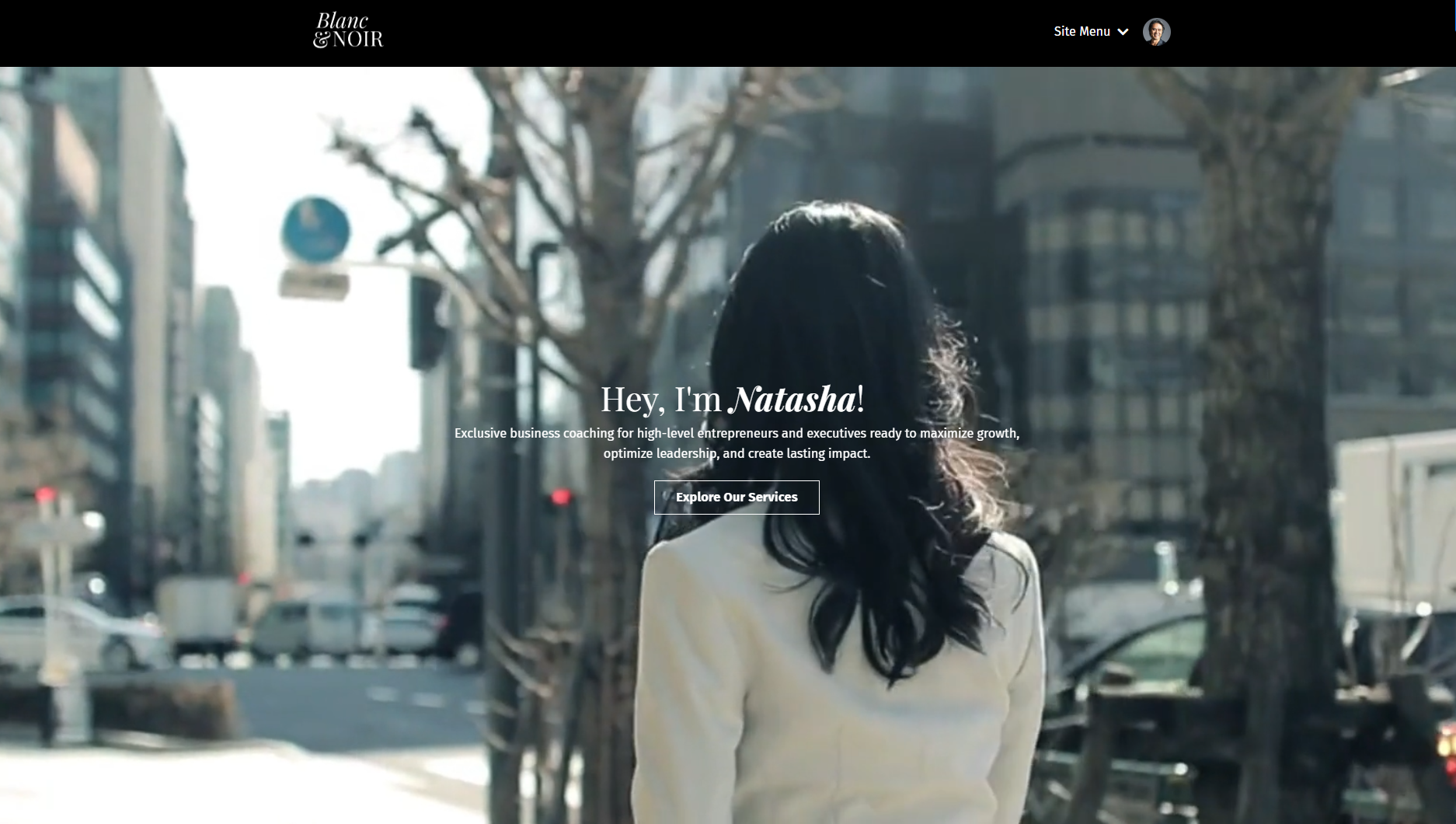
The Fix: Invest in a professionally designed Kajabi template that is built for coaches, course creators, and high-ticket businesses.
Pro Tip: Choose a minimalist, clean template that reflects your brand’s expertise.
Want to upgrade your site instantly? Browse my premium Kajabi Website templates. I create an attractive design framework instead of having to start from scratch. You bring your content and your brand.
2: Choose a Strong Color Palette & Font Combination
The Problem: Mismatched colors and inconsistent fonts make your site look amateurish.
The Fix: Stick to 2-3 brand colors and 2 complementary fonts.
Best Practices:
- Use a primary color (brand color) and one accent color
- Choose easy-to-read fonts (e.g., Montserrat, Lora, Open Sans)
- Keep button and CTA colors consistent
Use a tool like Coolors to create a polished brand palette. You can also find great color and font pairings using Pinterest. Create a board of colors and fonts pairings that you like.
3- Use High-Quality Images & Video Backgrounds
The Problem: Blurry stock images or generic visuals can make your site feel low quality.
The Fix: Use high-resolution brand photos or Canva-designed graphics to elevate your visual appeal.
Where to Find High-Quality Images:
- Unsplash (Free stock photos)
- Pexels (Free & professional visuals)
- Canva Pro (Create branded images easily)
My personal favorite (and what you see on many of my templates) is to create my own images using the AI app Midjourney.
Want to add a video background? Learn how to create one in Canva & add it to Kajabi using this Video Tutorial.
4: Optimize Your Homepage for a Strong First Impression
Your homepage should be clear, clean, and conversion-focused.
📌 Must-Have Elements:
✅ A bold, compelling headline that speaks to your audience’s pain points
✅ A professional, high-quality hero image or video background
✅ A clear CTA (Call to Action)—“Start Here,” “Work With Me,” or “Get Instant Access”
Example of a Strong Homepage Header:
“Helping Coaches & Course Creators Build a 6-Figure Business with Kajabi”
CTA: [Get Started Now]

5 - Simplify Navigation & Use a Clean Layout
The Problem: Too many menu options or a cluttered layout confuses visitors.
The Fix: Keep it simple!
- Limit navigation to 4-6 menu items (Home, About, Services, Blog, Contact)
- Use dropdown menus to organize content. You can see that on my site I've got a drop down menu.
- White space is your friend—let your design breathe
Pro Tip: Add a sticky navigation bar so your menu stays visible when scrolling.
6 - Add Testimonials & Social Proof
Nothing makes your site feel more trustworthy than real results and testimonials.
- Showcase client success stories
- Add logos of past clients or featured publications
- Use before & after results to prove transformation
Here's an example of a Testimonial section from one of my templates:

Want a high-converting Kajabi template? Check out my Kajabi Website collection.
7 - Speed Up Your Website & Optimize for Mobile
A slow website looks outdated and hurts conversions.
✅ Optimize images (Use JPEG instead of PNG for faster load times). Large photos can be compressed using Canva.
✅ Remove unnecessary animations or videos (such as long videos) that slow down your site. If you have longer videos, host them on another platform and embed into your site.
✅ Test your site on mobile—Over 60% of visitors are on their phone. You can also preview mobile inside of the Kajab Editor (top middle of the editor).
Use Google’s PageSpeed Insights to check your Kajabi site speed.
Final Thoughts: Your Kajabi Website Should Match Your Expertise
A professional Kajabi website isn’t just about aesthetics—it’s about building trust, increasing conversions, and attracting premium clients.
Ready to upgrade your Kajabi website?
Browse my high-end, conversion-optimized, plug and play Kajabi Website templates.
Want a 30-day extended free trial of Kajabi? Grab one here that gives you plenty of time to set up your website with Kajabi. They have multiple plans for any size of business.
Affiliate Disclaimer: This post contains affiliate links, meaning I may earn a commission if you sign up—at no extra cost to you. I only recommend tools I use and trust! 😊
Simon
Get my Online Business Playbook!
Drop your name and email to get my 38 page guide to Digital Marketing and making money online! You'll also get added to my weekly email list where you'll get valuable content delivered right to your inbox!
We hate SPAM. We will never sell your information, for any reason.